http://www.webkaka.com/tutorial/html/2020/021567/
本文介绍4款简单常见的纯CSS表格(table)样式。
1、默认表格(default table)
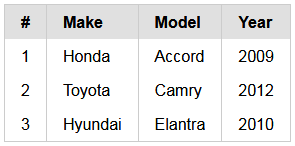
添加pure-table类样式化表格, 此类向表元素添加填充(padding)和边框(borders),并使表头突出。

默认表格
html代码
<!DOCTYPE html>
<html>
<head>
<title>Table_Simple CSS for HTML tables</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 10px;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td,th {
padding: 0;
}
.pure-table {
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
border: 1px solid #cbcbcb;
}
.pure-table caption {
color: #000;
font: italic 85%/1 arial,sans-serif;
padding: 1em 0;
text-align: center;
}
.pure-table td,.pure-table th {
border-left: 1px solid #cbcbcb;
border-width: 0 0 0 1px;
font-size: inherit;
margin: 0;
overflow: visible;
padding: .5em 1em;
}
.pure-table thead {
background-color: #e0e0e0;
color: #000;
text-align: left;
vertical-align: bottom;
}
.pure-table td {
background-color: transparent;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>
</body>
</html>2、加边框的表格(Bordered Table)
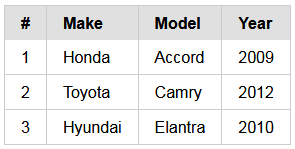
为所有单元(cells)添加垂直和水平边框,用pure-table-bordered样式化表格<table>元素。

加边框的表格(Bordered Table)
html代码
<!DOCTYPE html>
<html>
<head>
<title>Table_Simple CSS for HTML tables</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 10px;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td,th {
padding: 0;
}
.pure-table {
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
border: 1px solid #cbcbcb;
}
.pure-table caption {
color: #000;
font: italic 85%/1 arial,sans-serif;
padding: 1em 0;
text-align: center;
}
.pure-table td,.pure-table th {
border-left: 1px solid #cbcbcb;
border-width: 0 0 0 1px;
font-size: inherit;
margin: 0;
overflow: visible;
padding: .5em 1em;
}
.pure-table thead {
background-color: #e0e0e0;
color: #000;
text-align: left;
vertical-align: bottom;
}
.pure-table td {
background-color: transparent;
}
.pure-table-bordered td {
border-bottom: 1px solid #cbcbcb;
}
.pure-table-bordered tbody>tr:last-child>td {
border-bottom-width: 0;
}
</style>
</head>
<body>
<table class="pure-table pure-table-bordered">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>
</body>
</html>3、只有水平边框的表格(Table with Horizontal Borders)
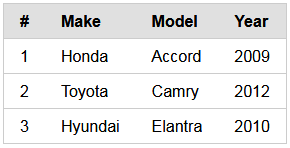
如果你喜欢只要水平线边框的表格,那么添加pure-table-horizontal类到表格<table>元素。

只有水平边框的表格
html代码
<!DOCTYPE html>
<html>
<head>
<title>Table_Simple CSS for HTML tables</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 10px;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td,th {
padding: 0;
}
.pure-table {
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
border: 1px solid #cbcbcb;
}
.pure-table caption {
color: #000;
font: italic 85%/1 arial,sans-serif;
padding: 1em 0;
text-align: center;
}
.pure-table td,.pure-table th {
border-left: 1px solid #cbcbcb;
border-width: 0 0 0 1px;
font-size: inherit;
margin: 0;
overflow: visible;
padding: .5em 1em;
}
.pure-table thead {
background-color: #e0e0e0;
color: #000;
text-align: left;
vertical-align: bottom;
}
.pure-table td {
background-color: transparent;
}
.pure-table-horizontal td,.pure-table-horizontal th {
border-width: 0 0 1px 0;
border-bottom: 1px solid #cbcbcb;
}
.pure-table-horizontal tbody>tr:last-child>td {
border-bottom-width: 0;
}
</style>
</head>
<body>
<table class="pure-table pure-table-horizontal">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>
</body>
</html>4、条纹表格(Striped Table)
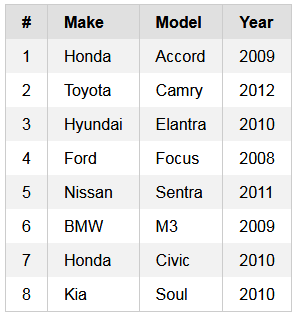
当表格较长的时候,通常会用到条纹表格,这样更容易区分数据。在需要改变背景颜色的行tr元素添加pure-table-odd类,便能实现斑马样式的效果。

条纹表格(Striped Table)
html代码
<!DOCTYPE html>
<html>
<head>
<title>Table_Simple CSS for HTML tables</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 10px;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td,th {
padding: 0;
}
.pure-table {
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
border: 1px solid #cbcbcb;
}
.pure-table caption {
color: #000;
font: italic 85%/1 arial,sans-serif;
padding: 1em 0;
text-align: center;
}
.pure-table td,.pure-table th {
border-left: 1px solid #cbcbcb;
border-width: 0 0 0 1px;
font-size: inherit;
margin: 0;
overflow: visible;
padding: .5em 1em;
}
.pure-table thead {
background-color: #e0e0e0;
color: #000;
text-align: left;
vertical-align: bottom;
}
.pure-table td {
background-color: transparent;
}
.pure-table-odd td {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
<tr>
<td>4</td>
<td>Ford</td>
<td>Focus</td>
<td>2008</td>
</tr>
<tr>
<td>5</td>
<td>Nissan</td>
<td>Sentra</td>
<td>2011</td>
</tr>
<tr>
<td>6</td>
<td>BMW</td>
<td>M3</td>
<td>2009</td>
</tr>
<tr>
<td>7</td>
<td>Honda</td>
<td>Civic</td>
<td>2010</td>
</tr>
<tr>
<td>8</td>
<td>Kia</td>
<td>Soul</td>
<td>2010</td>
</tr>
</tbody>
</table>
</body>
</html>

发表评论