原贴:https://blog.csdn.net/technologyleader/article/details/84619927
QMdiArea 一般使用于主窗口QMainWindow,用于容纳多个子窗口QMdiSubWindow
qt creator 3.0的设计师有MdiArea可直接拖入使用。
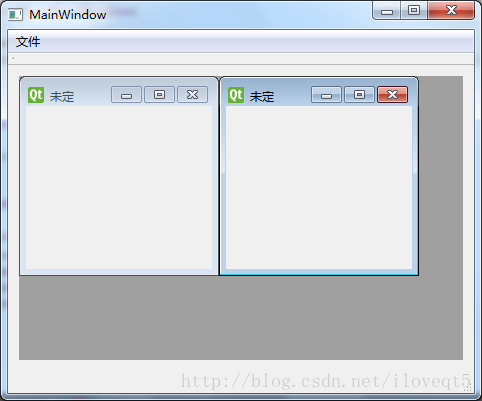
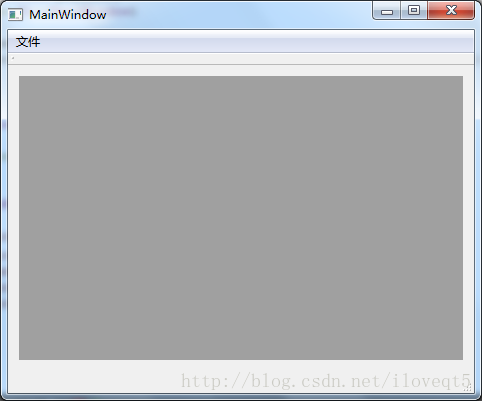
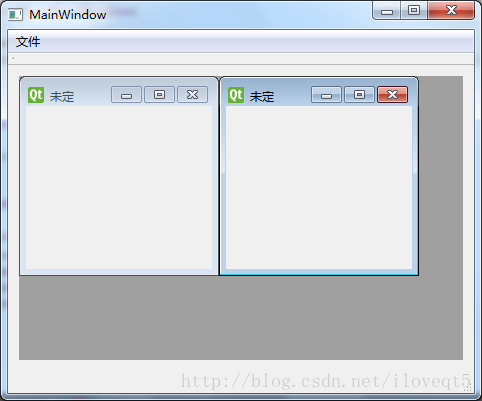
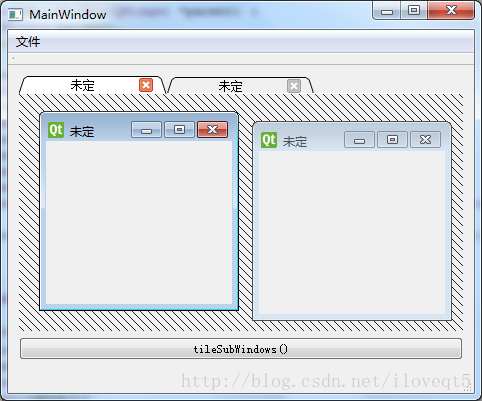
界面如下,图中灰色框即是个MdiArea,另一图中创建了2个QMdiSubWindow :


代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QSize>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->actionNew,SIGNAL(triggered()),this,SLOT(creatNewWin()));//actionNew是通过设计师创建的动作
}
void MainWindow::creatNewWin()
{
mdiWin1=new QMdiSubWindow;
mdiWin1->setWindowTitle("未定");
ui->mdiArea->addSubWindow(mdiWin1);
mdiWin1->resize(QSize(200,200));
mdiWin1->show();
}
MainWindow::~MainWindow()
{
delete ui;
}
______________________________________________________________________________________________
QMdiArea
公有函数如下:
QMdiArea(QWidget * parent = 0)
~QMdiArea()
QMdiSubWindow * addSubWindow(QWidget * widget, Qt::WindowFlags windowFlags = 0)
void removeSubWindow(QWidget * widget)
void setActivationOrder(WindowOrder order)//设置激活顺序,默认以创建先后激活,槽函数中有调用,枚举值见1
void setBackground(const QBrush & background)//设置背景,默认灰色
void setDocumentMode(bool enabled)
void setOption(AreaOption option, bool on = true)//现只有一个选项,即创建子窗口,窗口不充满这个区域,默认是充满的,枚举值见2
void setViewMode(ViewMode mode)//设置视口模式,默认area中很多小窗口,也可以是有tabBar形式的,以下这些设置tab的函数,都需要先开启这个。枚举值见3
void setTabPosition(QTabWidget::TabPosition position)//设置tabBar的方位,有东西南北四方位,遵循地理的上北下南左西右东枚举值见4
void setTabShape(QTabWidget::TabShape shape)//设置tab的形状,默认长方形,也可以像谷歌浏览器那样,梯形,枚举值见5
void setTabsClosable(bool closable)//默认否,设为true时,tab上方形成一个关闭小按钮
void setTabsMovable(bool movable)//设置是否可移动,默认false,可移动时,可拖动tab在tabBar上移动,现在的浏览器大多有这样的功能
QList<QMdiSubWindow *> subWindowList(WindowOrder order = CreationOrder) const
QMdiSubWindow * currentSubWindow() const
WindowOrder activationOrder() const
QBrush background() const
bool documentMode() const
bool testOption(AreaOption option) const
QMdiSubWindow * activeSubWindow() const
QTabWidget::TabPosition tabPosition() const
QTabWidget::TabShape tabShape() const
bool tabsClosable() const
bool tabsMovable() const
ViewMode viewMode() const
Public Slots
void activateNextSubWindow()
void activatePreviousSubWindow()
void cascadeSubWindows()
void closeActiveSubWindow()
void closeAllSubWindows()
void setActiveSubWindow(QMdiSubWindow * window)
void tileSubWindows()//将所有子窗口在area的可视部分排列整齐
Signals
void subWindowActivated(QMdiSubWindow * window)//切换激活的窗口时发出
1,enum QMdiArea::WindowOrder
| Constant | Value | Description |
|---|
| QMdiArea::CreationOrder | 0 | 按创建时的先后顺序 |
| QMdiArea::StackingOrder | 1 | 堆叠顺序 |
| QMdiArea::ActivationHistoryOrder | 2 | 按激活历史前后顺序. |
2,enum QMdiArea::AreaOption
flags QMdiArea::AreaOptions
| Constant | Value | Description |
|---|
| QMdiArea::DontMaximizeSubWindowOnActivation | 0x1 | 激活时不使它最大化,默认是最大化的 |
3,QMdiArea::ViewMode
| Constant | Value | Description |
|---|
| QMdiArea::SubWindowView | 0 | 以小窗口形式显示(default). |
| QMdiArea::TabbedView | 1 | 不仅可小窗口,而且形成tabBar |
4,enum QTabWidget::TabPosition
| Constant | Value | Description |
|---|
| QTabWidget::North | 0 | 上方显示 |
| QTabWidget::South | 1 | 下 |
| QTabWidget::West | 2 | 左 |
| QTabWidget::East | 3 | 右 |
5,enum QTabWidget::TabShape
| Constant | Value | Description |
|---|
| QTabWidget::Rounded | 0 | 字面是圆形,但win7上更像长方形,default |
| QTabWidget::Triangular | 1 | 字面三角形,说它是梯形更好些 |
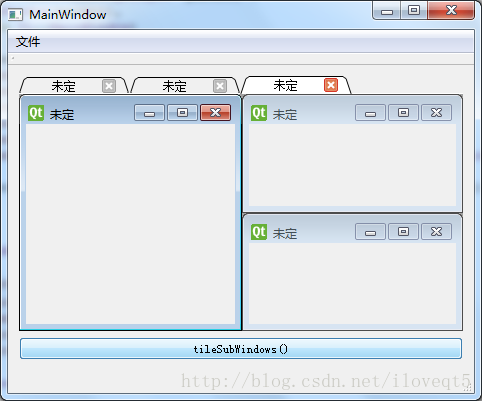
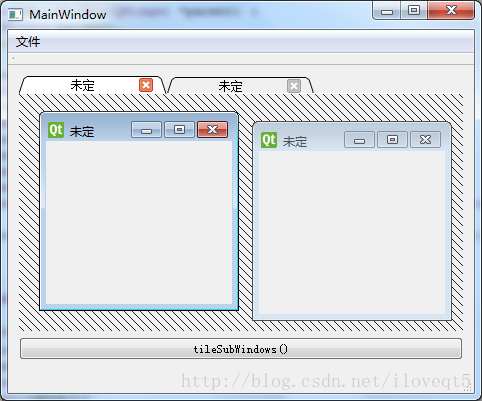
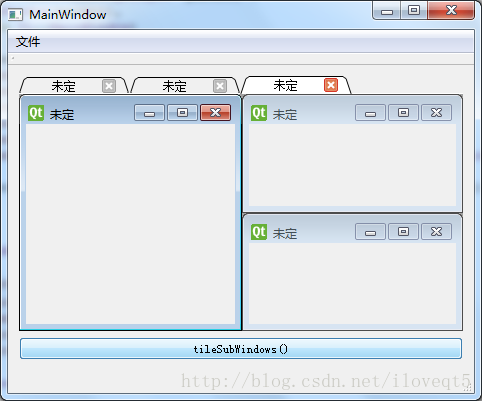
在以上代码中修改,图中是执行tileSubWindows()函数后的结果:


#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QSize>
#include <QTabWidget>
#include <QBrush>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QBrush b=QBrush(QColor(30,30,30),Qt::FDiagPattern);
ui->mdiArea->setBackground(b);
ui->mdiArea->setViewMode(QMdiArea::TabbedView);
ui->mdiArea->setTabPosition(QTabWidget::North);
ui->mdiArea->setTabsClosable(true);
ui->mdiArea->setTabsMovable(true);
ui->mdiArea->setTabShape(QTabWidget::Triangular);
ui->mdiArea->setOption(QMdiArea::DontMaximizeSubWindowOnActivation);
connect(ui->actionNew,SIGNAL(triggered()),this,SLOT(creatNewWin()));
}
void MainWindow::creatNewWin()
{
mdiWin1=new QMdiSubWindow;
mdiWin1->setWindowTitle("未定");
ui->mdiArea->addSubWindow(mdiWin1);
mdiWin1->resize(QSize(200,200));
mdiWin1->show();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
ui->mdiArea->tileSubWindows();
}
______________________________________________________________________________________________
QMdiSubWindow
函数都比较简单,列出如下:
QMdiSubWindow(QWidget * parent = 0, Qt::WindowFlags flags = 0)
~QMdiSubWindow()
void setKeyboardPageStep(int step)
void setKeyboardSingleStep(int step)
void setOption(SubWindowOption option, bool on = true)//未试效果,求补充,枚举值见1
void setSystemMenu(QMenu * systemMenu).se.
void setWidget(QWidget * widget)//主要通过个函数添加它的小部件
int keyboardPageStep() const
int keyboardSingleStep() const
QMdiArea * mdiArea() const
QMenu * systemMenu() const
QWidget * widget() const
bool testOption(SubWindowOption option) const
bool isShaded() const
Public Slots
Signals
1,enum QMdiSubWindow::SubWindowOption
| Constant | Value | Description |
|---|
| QMdiSubWindow::RubberBandResize | 0x4 | If you enable this option, a rubber band control is used to represent the subwindow's outline, and the user resizes this instead of the subwindow itself. As a result, the subwindow maintains its original position and size until the resize operation has been completed, at which time it will receive a single QResizeEvent. By default, this option is disabled. |
| QMdiSubWindow::RubberBandMove | 0x8 | If you enable this option, a rubber band control is used to represent the subwindow's outline, and the user moves this instead of the subwindow itself. As a result, the subwindow remains in its original position until the move operation has completed, at which time aQMoveEvent is sent to the window. By default, this option is disabled.
|





登录后可发表评论
点击登录